What is CSS?
Today we are going to learn about CSS (Cascading Style Sheets) may format an HTML file. CSS may change fonts, colours, margins, and spacing. CSS lets you create websites that appear amazing on all screen resolutions and browsers. Cascading style sheets may modify your website.
Overview of CSS, Introduction to CSS
The very first is a short summary of cascading style sheets (CSS).
Cascading Style Sheets (or CSS for short), is a programming language designed for specifying how various HTML components should appear on web pages.
CSS’s primary role is to style and format HTML components on web pages. Web designers and developers often utilize it in specifying layout, colours schemes and typefaces on specific webpages.
CSS rules are used to style elements within an HTML document, including dimensions, orientation and spacing of various elements.

Developers may optimize content display across devices by taking advantage of its flexibility for creating unique looks for various media.
CSS can also play an integral part in developing dynamic websites and web apps as it permits style changes without impacting underlying HTML code.
CSS knowledge is therefore vital when designing or creating effective sites and apps in this day and age.
CSS allows designers and developers to build websites which are both visually pleasing and meet individual user demands.
What is CSS?
Understand CSS and make a note of it for future reference.
CSS stands for Cascading Style Sheets and it is an abbreviation that stands for “Cascading Style Sheets,” an abbreviated form for Cascading Style Sheets which serves to indicate how documents produced through markup languages such as HTML or XML should look and formatted.
CSS gives web designers more freedom in designing how their websites appear by uncoupling appearance from information. You could use it to define items on a webpage as well as rules governing their appearance.
CSS allows website operators to apply styles to specific HTML components by making use of tags, classes, IDs and other identifying characteristics of each individual HTML element. Referencing one CSS file ensures uniform formatting across numerous websites.
CSS Definition
Cascading Style Sheets (CSS) specifications provide web designers with extensive control over the look and feel of websites through rules and attributes provided in CSS specifications.
For uniform and efficient styling across web pages within or across websites by decoupling information from its presentation.

Online designers and developers to exert maximum control over the visual presentation of online pages, providing essential flexibility.
CSS enhances user experiences by allowing designers to experiment with various colour schemes, fonts and layouts in order to produce adaptive and visually appealing websites.
What does CSS do and what is CSS used for?
Educate yourself about CSS and all it can do for you?
Documents written using markup languages like HTML or XML can utilize CSS (Cascading Style Sheets) to customize their visual appearance and formatting. Cascading Style Sheets provide guidelines and attributes to regulate web page components’ presentations, providing more precise control than anything available through markup languages alone.
Web designers can leverage CSS for greater flexibility, consistency and maintenance ease by distinguishing display from content on websites.
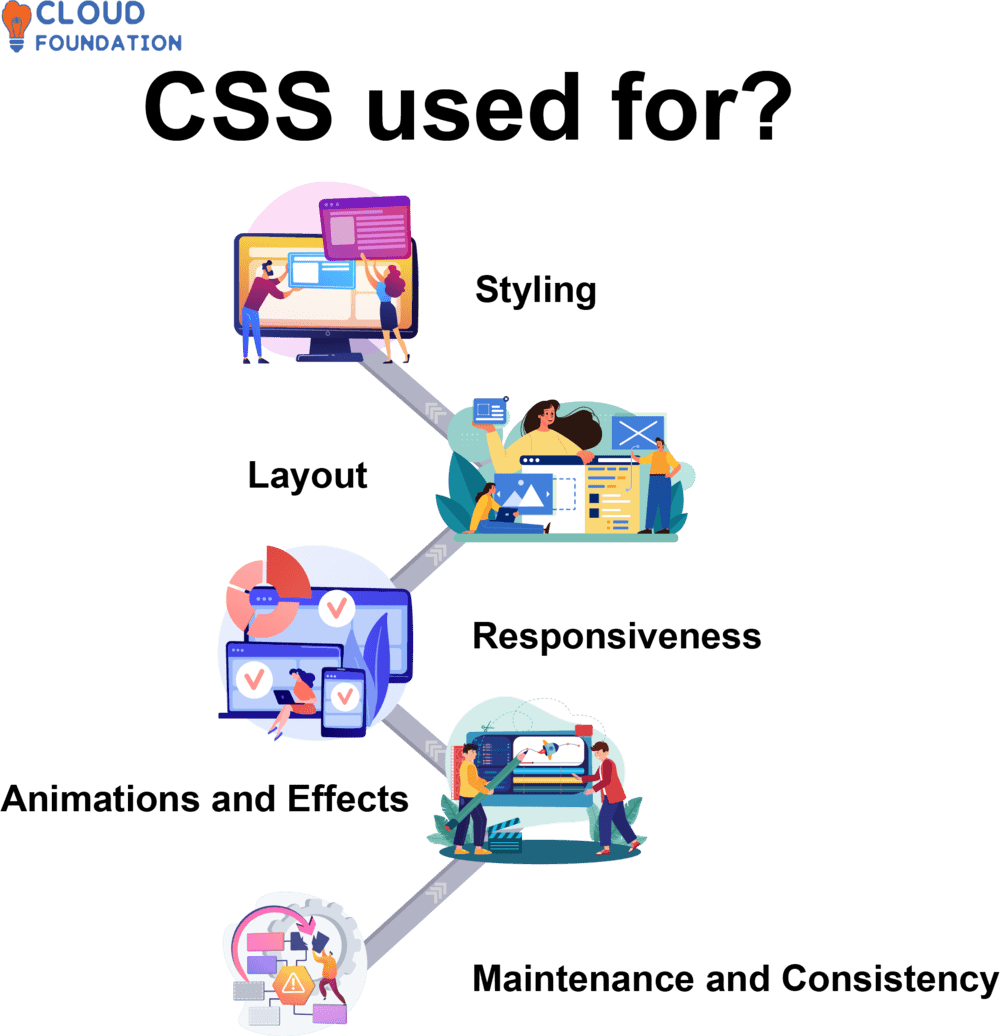
Key features and applications of CSS include the following:

Styling: Web page formatting is one of the primaries uses for CSS; it enables artists to control visual properties like colour, font size, margin width and background for individual HTML components such as font.
Layout: Designers have the freedom to apply one set of styles across multiple pages or the entire website with ease by applying external CSS files or directly within HTML documents. Design-minded personnel also benefit from CSS tools for editing website page layout and alteration.
Web designers use CSS to craft flexible page layouts, specify where items should go, manage how information is presented and set the site’s general framework. Floats, Flexbox and Grid are just three methods available as CSS layout solutions.
Responsiveness: Responsive Web design relies on CSS media queries in order to adapt itself according to screen sizes, with designers being able to change layout, typography and styles depending on devices/screen sizes.
This ensures users of various devices, ranging from desktop PCs to mobile phones, enjoy optimal viewing experiences.
Animations and Effects: Site page components may feature animations, transitions or visual effects applied by CSS-savvy website designers.
Content can be faded in or out, forms transformed, and transitions between states made smooth using CSS animations for truly interactive components that add drama.
Maintenance and Consistency: CSS helps promote maintainability and consistency by decoupling display from content layers.
Changes made to one CSS file affect all linked sites instantly with its new visual styles, creating an efficient division of labour between designers and developers working on websites without impeding each other’s progress.
How does CSS work?
Here’s a detailed description of how it operates, so let’s check it out.
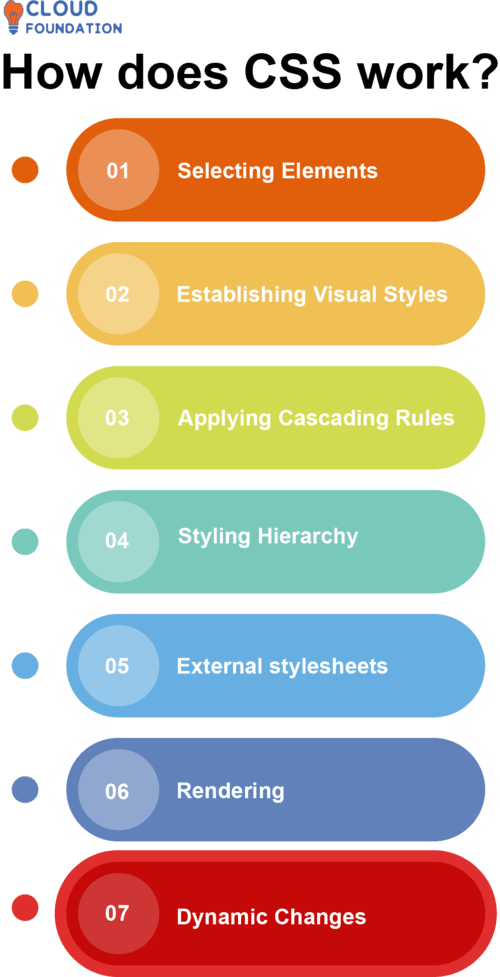
CSS works by applying formatting to HTML components in order to operate efficiently and here’s an explanation on its uses:

Selecting Elements: CSS selectors allow you to isolate specific HTML components or collections of elements. They include classes, IDs, attributes and hierarchical positions of elements as potential selectors – for instance all items having the class=”my-class”) or paragraphs (p>).
Establishing Visual Styles: Visual styles can be achieved using CSS attributes and values applied to different components, including colours, typefaces, sizes, margins, borders and other visual elements such as borders. All visual aspects may be represented using these attributes while style definition accomplished via assigning properties values such as colour: blue for text that will turn blue when read aloud.
Applying Cascading Rules: Since CSS uses a cascading paradigm, multiple rules may be applied simultaneously to an element at once. Specificity, inheritance and precedence all play an integral part when ranking these regulations; should there be any conflicts among multiple regulations, the one with the narrowest scope will prevail – parent components’ styles “inherited” by children’s components are considered priority issues when ranking rules for applying them simultaneously to elements.
Styling Hierarchy: CSS styles should be applied in an organized, hierarchical fashion that starts at the top and works its way down through your document. Here is our recommended sequence for styling:
User Agent Stylesheets: By default, browsers use their own set of styles when rendering HTML elements in browser windows.
User agent stylesheets: Styles set forth by a website’s developer in its CSS stylesheet.
User stylesheets: Individual users may implement custom styles using add-ons and preferences within their browser to add their personal flair.
Inline styles: Style attributes placed within HTML tags take precedence when applied directly within content.
External stylesheets: If you would rather link an independent CSS file directly with HTML content, that file’s linkage becomes part of its priority hierarchy.
Rendering: After loading HTML content and any accompanying CSS files, styles will be applied to their appropriate components by applying them through browser’s rendering engine. CSS rules then are applied individually for every element on page in order to set their position, size and style accordingly.
Dynamic Changes: Changes may be implemented dynamically using JavaScript and CSS, whether by adding, removing, altering CSS classes directly or through JavaScript’s manipulation of inline styles – providing event and action-driven, user interactive styles.
Why CSS and what are the benefits of CSS?
If you’ve ever wondered why CSS is used instead of other languages, or how it differs from other languages.
Web documents created using HTML or another markup language can have their appearance defined using CSS.
CSS (cascading style sheets) provide for consistent content presentation across browsers and platforms with minimum effort required. Utilising this technique, webmasters can craft visually attractive pages by specifying layout, fonts, colours and other design components with CSS to achieve dynamic web pages with dynamic designs that appeal to their visitors.
CSS offers many benefits for website development:

Improved Flexibility: By decoupling structure from appearance, CSS makes website updates and changes simpler and quicker.
Increased Web Page Speed: Website visitors will notice an impressive boost to page load times thanks to browser caching of CSS files downloaded via their web browsers.
Cross-Browser Compatibility: Websites employing appropriate styles will appear consistent regardless of which browser or device is being used to view them; this feature is known as cross-browser compatibility.
Reduced code: CSS makes writing code faster since the same CSS stylesheet may be applied across several elements at the same time, leading to less lines being written for this task.
Advanced Styling Options: Enable developers to achieve sophisticated stylistic effects easily and affords numerous other benefits as compared with conventional HTML markup. It should not be underestimated.
Advantages of CSS
We’ll discuss the benefits of the CSS programming language.
CSS saves time: CSS can save time as one CSS sheet may be applied across several HTML documents.
Pages Can Be More Appealing: Customizability options provided by more control over how your web page appears, giving more direct control of its appearance and more flexibility for customization purposes. Content on different parts of a page might have their own customized styles applied, giving greater visual impact for visitors.
Increased Accessibility: CSS can make web pages more accessible; style tags you have used will be recognized by screen readers as separate sections of material are recognised by these technologies.
Easy maintenance: Modifying an element’s style on a website has the effect of updating all instances of that element to match its new design, streamlining maintenance.
Platform Independence: CSS can make your site accessible on all devices regardless of operating system and device type; design may stay consistent regardless of which one user access it through.
Superior Styles to HTML:CSS offers far more properties than its HTML equivalent, enabling you to give your web pages a far more professional appearance than is achievable using only attributes from HTML alone.
What is CSS software and how to use CSS?
CSS software changes the look of websites and online pages. CSS may change colour, font, size, background, and border. This article covers CSS basics, applications, and how to use them in your web projects. Have a deep note on it.
CSS stands for Cascading Style Sheets – an acronym describing an international language used to specify how pages formatted with markup languages such as HTML should look visually.
CSS applies stylistic rules to HTML components; however, it’s a language understood by web browsers rather than an independent program. Here’s the necessary procedures for using CSS:
Create a Webpage using HTML: Open either an empty HTML file in your preferred text editor or IDE or create one using any text editing system of choice and load existing one or create new HTML file(s).
Link the CSS File: Inserting a “link> element in an HTML document’s head section will link directly to its associated CSS file; its “href” property should reflect this location of style sheets.
Write CSS Rules: Beginning Create a file (here called “styles.css”) containing CSS formatting instructions. From here, you can provide rules for applying styles to HTML elements through this format; each rule in CSS includes both an element selector (which specifies which elements it applies to) and one or more declarations which define which properties and their associated values should be styled in an applicable rule.
Save and View an HTML File: Save it and open it, placing both in a single folder for storage purposes. When loading this document in a web browser, results will conform with rules you established using CSS stylesheet.
CSS Products
to our excellent customer service, we can guarantee that your finished product will meet or exceed your expectations. Learn about your options and start making progress towards your goals right away.

CSS Frameworks: Bootstrap, Foundation and Bulma are three well-established CSS frameworks which offer developers powerful prebuilt components to streamline website creation processes faster.
CSS Pre-Processors: CSS Pre-Processors (such as Sass) provide designers with a fast way to produce complicated stylesheets rapidly.
CSS Grid Systems: Grid Systems allow designers to build websites which adapt easily across monitor sizes and mobile devices.
Responsive Design Frameworks: Responsive Design Frameworks: Developers using responsive design frameworks are able to design websites that adapt seamlessly for various screen sizes and types, including smartphones and tablets.
CSS Libraries: Libraries like Animate.css and Hover.css provide developers with an expansive set of pre-defined CSS classes that they can utilize to craft unique effects on the web.

Saniya
Author
“Life Is An Experiment In Which You May Fail Or Succeed. Explore More, Expect Least.”
